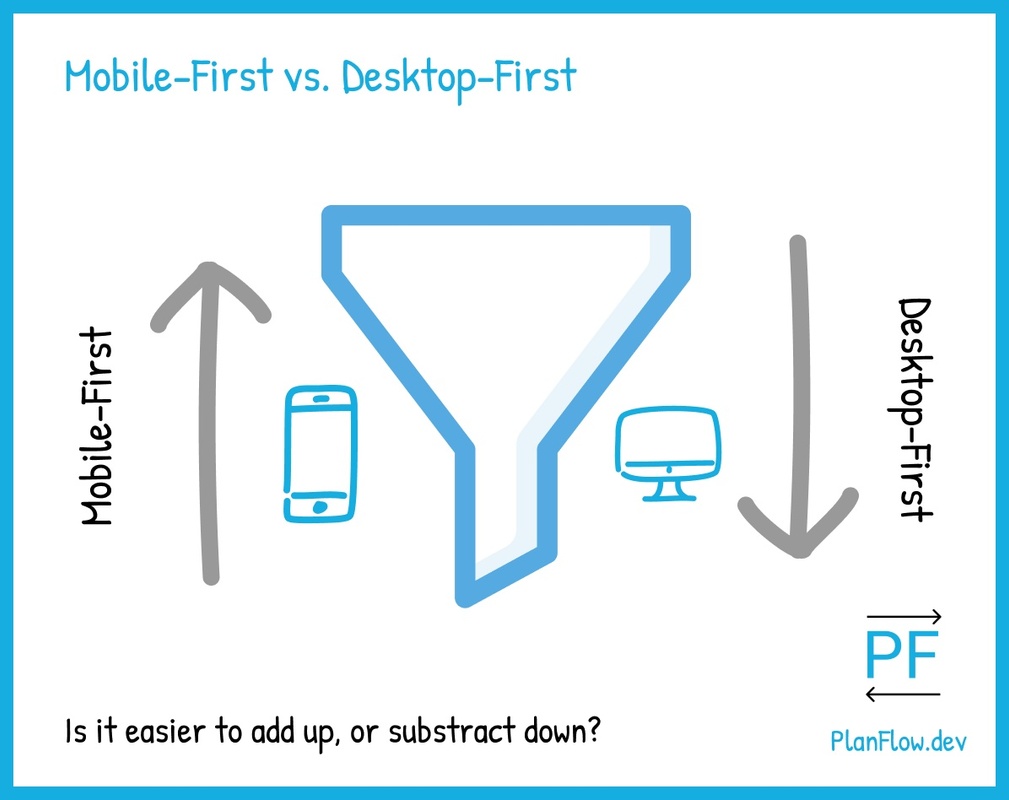
Mobile-first is a great idea in theory. The problem comes when it meets reality. This post explores why.
Category: Uncategorized
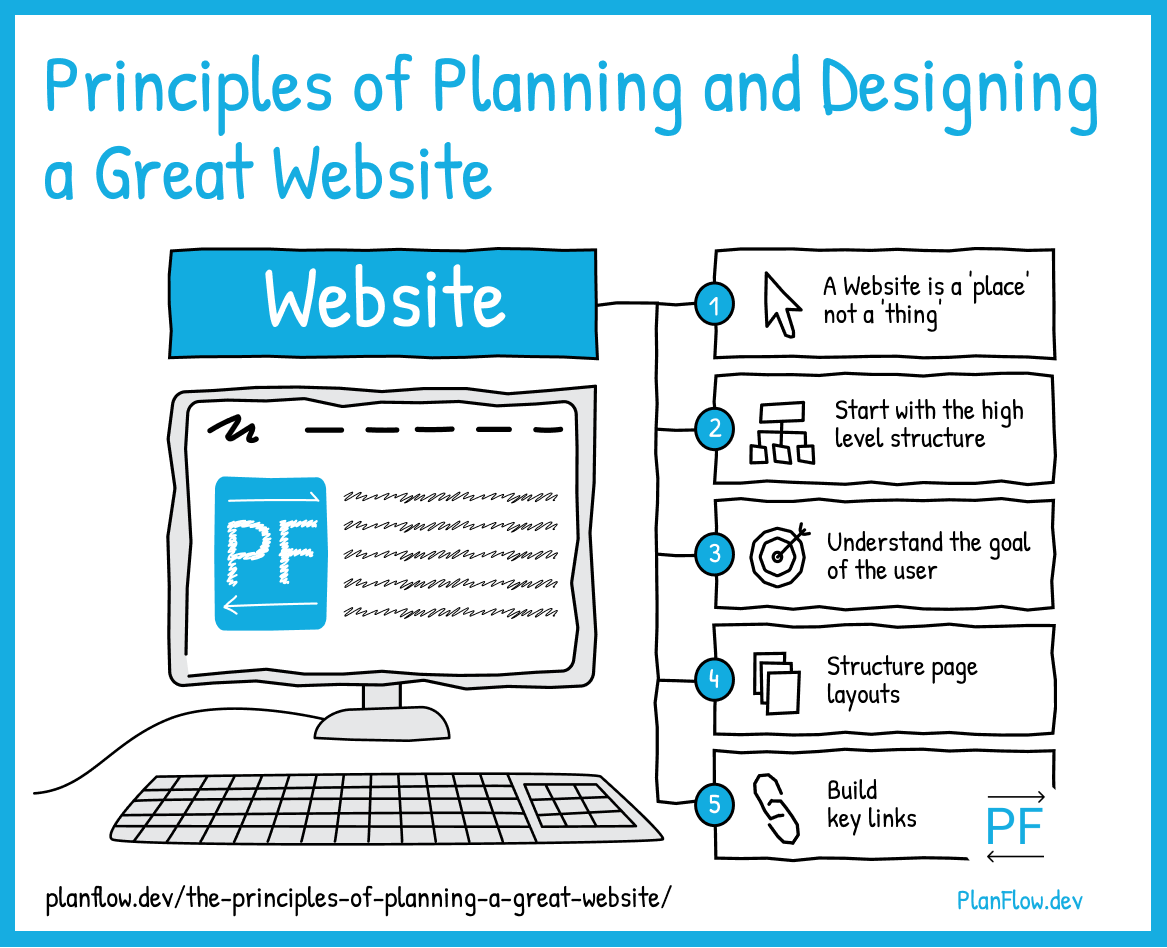
The 5 Principles of Planning and Designing a Great Website
The main reason why websites are popular is because of the WAY that they are structuring information for you. The way the best websites structure information can be broken down into 5 key principles. You can use these principles for your website. And WIN.
What is Box-Sizing in CSS? How Does it Work?
By default in CSS when you specify the width or height of a ‘box’, the actual calculation that CSS comes to for the width or height of that box (its box size), is slightly different from what you might expect. This post explores how it actually works.
What Is the Box Model? A Very Simple Explanation
Every element on a webpage, as interpreted by CSS, is a box. We can shrink these boxes, represent them as links, headers, forms, whatever we want. But what is a ‘box’ in CSS? And how can we use and manipulate it?
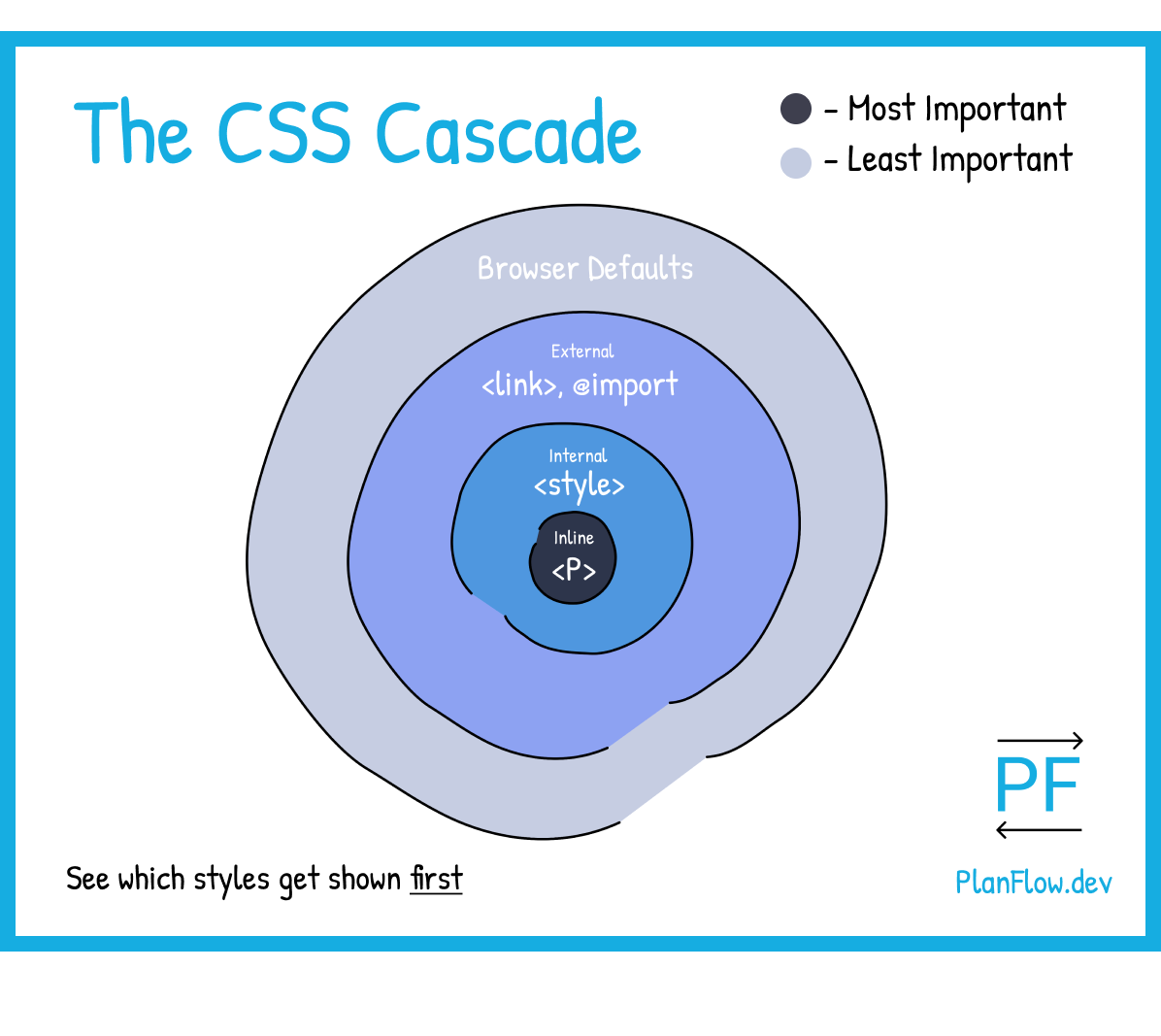
Understanding The CSS Cascade: The Engine That Makes It All Work
One of the most confusing concepts in CSS is the ‘Cascade’. What it is, and how it works are often asked. This post goes deeper and also asks, what is it for?
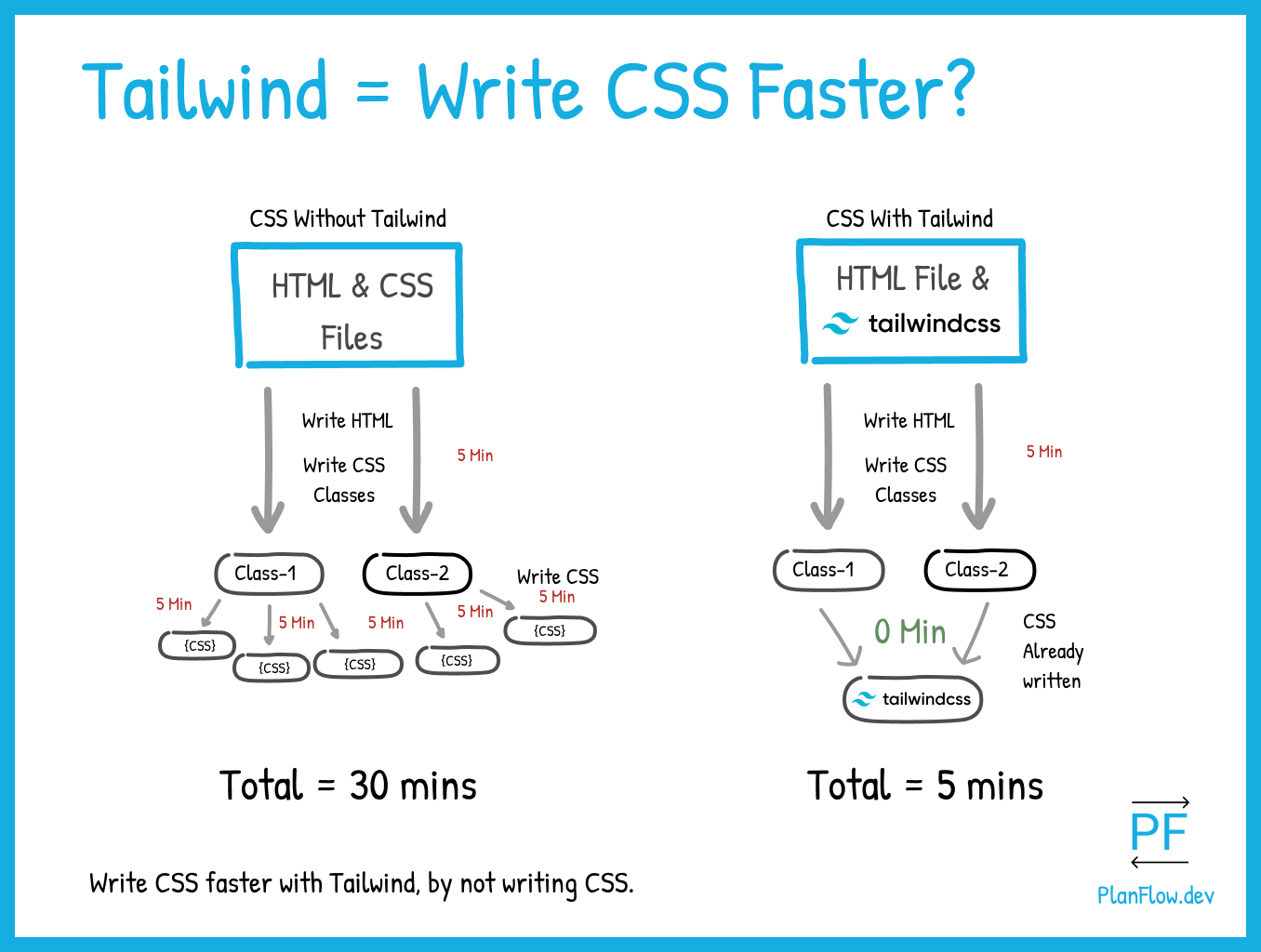
The Main Advantage Of TailwindCSS
The primary benefit of using Tailwind is that it leads to a massive increase in productivity. This post explores how.
How To Get Better At CSS (For Developers)
Learning how to get better at CSS for a developer, is largely about unlearning how you think about it.
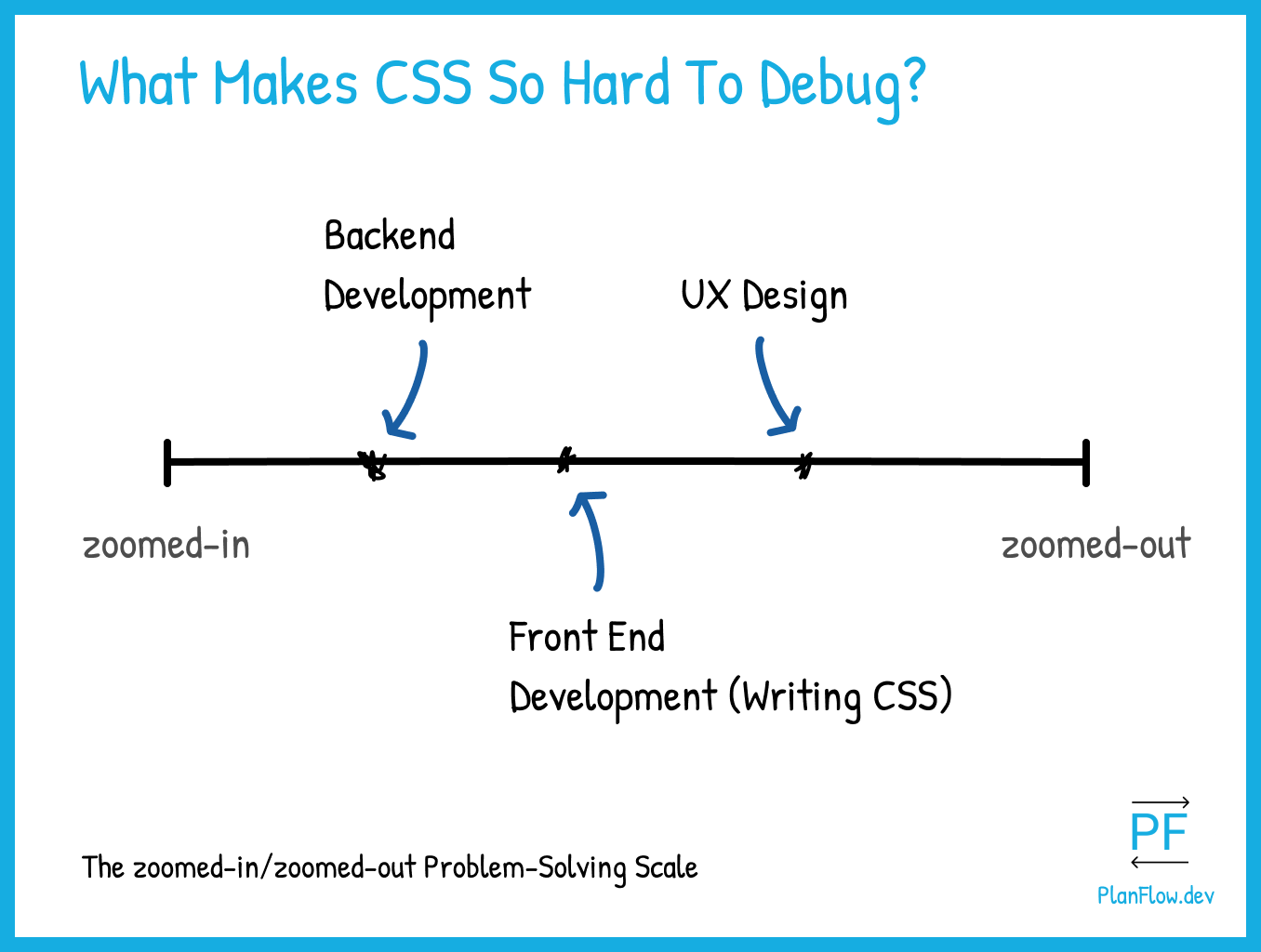
What Makes CSS So Hard To Debug?
What makes CSS hard to debug (and understand) for developers? Is there a way to truly master it? The answers may not be what you think.
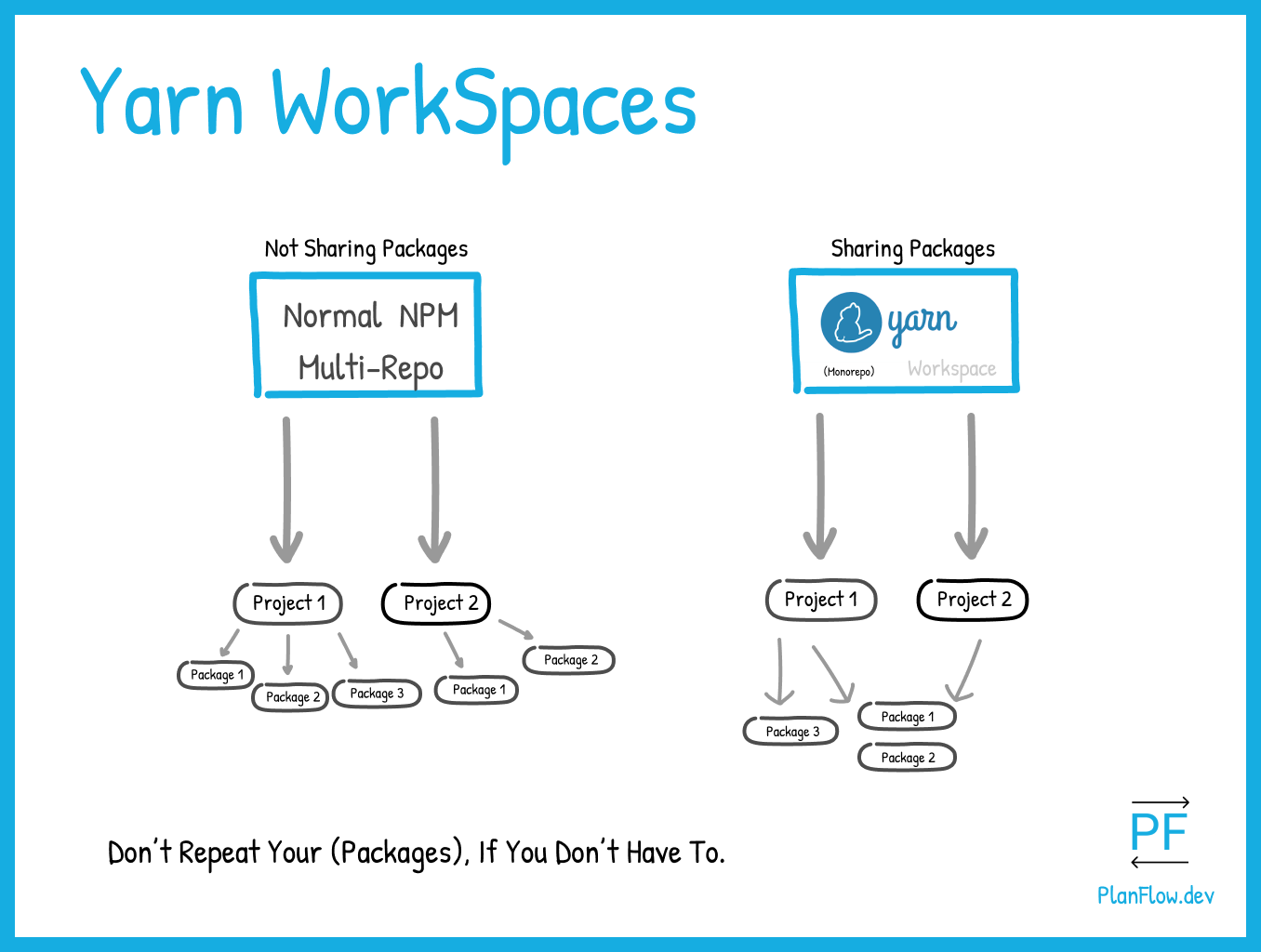
What A Yarn Workspace Is, And The Problem It Solves
What is a Yarn Workspace? And what problem does it solve? This post answers these two questions in detail.
The 5 UX Reasons Why GatsbyJS Will Win Long Term
This post highlights the 5 UX reasons why GatsbyJS is gaining fast user adoption.